程序=数据+算法;
前面学的if/if-else/switch/循环解决的都是流程问题,即是算法问题。
所谓的数据结构,就是把数据与数据间的关系按照特定的结构来保存。设计合理的数据结构是解决问题的前提。
数组:
①存储:连续存储多个数据的存储空间。
②使用:相当于多个变量的集合。
为什么使用数组?现实中数据都是批量分类 管理的。
何时使用:只要批量管理多个数据,就要用数组保存。
如何使用:数据都是用[]创建出来的。
var arr=[]; 创建了一个数组对象,数组中包含了0个元素。
var arr=[95,61,95];创建了一个数组对象,数组中联系存储了3个元素,分别是95,61,95。
2个不限制:①不限制元素个数!②不限制元素数据类型!
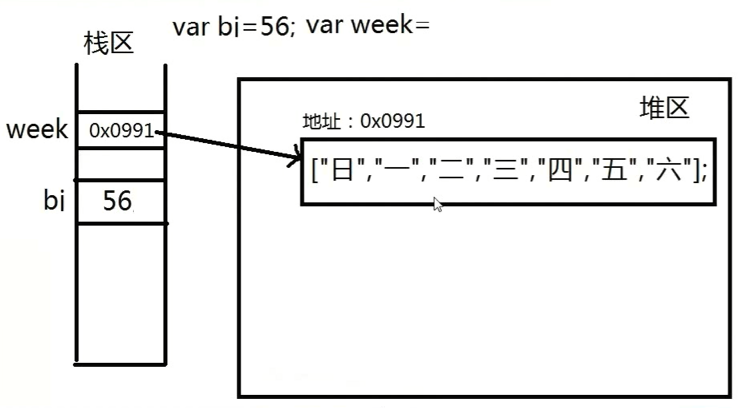
数组是引用类型的对象。
原始类型:数据保存在变量本地
引用类型:数据不保存在变量本地,保存在“堆”中;由地址指向实际数据。
引用类型特点:可以保存多个数据,而且数据个数随时可变。
为什么要用引用类型?
原始类型中只能保存1个值,1个值无法精确描述一个东西,现实中,都是用多个属性共同描述一样东西。

对象:凡是存储在堆中,都是对象!
使用引用类型的对象:使用变量,等效于使用对象的地址。使用对象地址,等效于使用对象本身。
数组对象支持直接输出数组内容。
其他数组创建语法:var arr=new Array(num);
new:要在堆中开辟空间!
Array:ECMAScript标准中的内置类型。new Array:在堆中创建一个数组 类型的存储区域。(num)代表初始创建num个元素。
null:一个变量没有指向任何对象
何时使用null:主动释放对象!
垃圾回收:js引擎自动销毁不再被引用的对象!垃圾回收程序:随js程序运行而后台同时运行。
只要对象还有变量引用,就不回收。
访问数组:数组一组变量的集合。
如何获得其中一个变量/数据:下标,数组中唯一标识一个元素的序号。从0开始,最后一个元素的下标是“元素个数-1”;
js内置对象不但封装存储,而且封装常用API
API:已经实现的方法,可以直接调用。
Array API:
①arr.length属性:数组中元素的个数。
访问任意数组的最后一个元素 :var last=arr[arr.length-1]
length属性值,随数组长度变化而自动变化!
js中数组可以根据程序的需要,自动扩容,保证程序的正常执行。
数组扩容和缩容:都是length属性的值。如果length属性>旧值,会扩容;如果length<旧值,会缩容,(截断)
被截断的元素,不能被找到,不会被回收,只能随数组 对象一起回收。
固定用法:在任意数组结尾追加一个新元素:
arr.[arr.length]=新值
案例1:输入姓名追加到数组,exit退出01
1 var emps=[]; 2 var input; 3 while(true){ 4 input=prompt("请输入员工姓名:") 5 if(input!=="exit"){ 6 emps[emps.length]=input; 7 }else{ 8 break; 9 }10 };11 document.write(emps); 案例2:输入姓名追加到数组,exit退出02
1 var emps=[];2 var input;3 while((input=prompt("请输入员工姓名:"))!=="exit"){4 emps[emps.length]=input;5 };6 document.write(emps); 栈中的变量,声明周期:和堆完全不同!
var a=5;//全局变量随网页生命周期;
结论:局部变量的生命周期和所在方法的作用域环境栈有关。
作用域创建,局部变量一同创建
作用域结束,局部变量一同消失
什么是数组遍历:对数组中每个元素执行相同的操作
for(var i=0;i<arr.length;i++){
arr[i];//当前元素
}
关联数组:数组下标可以自定义名称!
何时使用关联数组:数组元素的内容无法描述自己的意义时,使用关联数组为每个元素 起名。
关联数字组的.length属性作废了。
for in:专门遍历关联数组使用!
for(var key in arr){
//从第一个元素开始,将元素的key赋值给临时变量key
}
案例:范冰冰成绩单
1 var fbb=[];2 fbb["姓名"]="范冰冰"3 fbb["数学"]="90";4 fbb["语文"]="61";5 fbb["英语"]="95";6 for(var key in fbb){7 document.write(key+":"+fbb[key]+"");8 } 关联数组直接量定义方式:强调:大括号
{“key1”:"value1","key2":"value2",...}
案例:冒泡排序法(数组的遍历)
1 var arr=[5,3,2,6,4,9,8,7]; 2 for(var n=1;n<=arr.length;n++){ 3 for(var i=0;i next){ 7 var box=arr[i]; 8 arr[i]=arr[i+1]; 9 arr[i+1]=box;10 }11 } 12 }; 数组的常用方法:
x.toString()方法:任何对象都有toString()方法。将任何对象转为字符串,一般不主动调用,js在 需要时自动调用;默认用逗号作为分隔符。
x.valueOf()方法:同toString()
arr.join("分隔符"):将数组 转为字符串。可定义分隔符!
用法:将字符拼接为单词或句子
案例:拼接字符串
1 var chars=['H','E','L','L','O'];2 var str=chars.join("");3 document.write(str); arr.concat(元素值,[数组],...): 将参数拆散成单个元素,追加到数组中。
不会修改原数组,只能返回新数组对象!
案例:arr.concat拼接案例
1 var arr1=[1,2,3];2 var arr2=[12,23,123];3 var newArr=arr1.concat(arr2);4 console.log(newArr);
var subArr=arr.slice(start,end+1):
截取下标从start开始,到end位置的元素生成子数组对象。**含头不含尾**
截取倒数第2个,到倒数第四个:arr.silce(newArr.length-4,newArr,length-2+1);
arr.splice:删除!插入!替换!
删除元素: arr.splice(strat,count);
替换元素: arr.splice(strat,count,值1,值2,值3,....);
插入元素:arr.splice(strat,0,值1,值2,值3,....);
splice方法有返回值,返回的是删除的元素组成的新数组。
arr.reverse():颠倒所有数组元素
arr.sort():默认升序排列,默认都转为字符串排列。